SOFTWARE DEVELOPMENT
Hire React Native Developers

Why Partner Up with Loginet







- 33 years in IT.
- 7 years in React Native.
- 300+ React Native projects of medium and large scale.
- 50% of React Native developers are Seniors and Leads.
- Developers have 3-5 years of practical experience in React Native on average.
- 9 years of experience in DevOps and CI/CD.
- Quick ramp-up (2-3 weeks) and fast onboarding (1-2 weeks).
- HQ – McKinney, Texas. Representative offices in the UAE, EU, and Eastern Europe. Offshore development centers in Eastern Europe.
Need Reliable React Native Talents?
By partnering up with Loginet, you get highly productive and KPI-controlled talents in React Native as well as receive access to a large pool of expert consultants and engineers in other technologies that are relevant to your project.
Our Skills to Power React Native Development
- React Native-specific tools
- Frontend development
- UI kits
- Architecture types
- Backend integration tools
- Testing tools
- Databases
Java frameworks and extensions
FRAMEWORKS


PERSISTENCE FRAMEWORKS


SERVERS

PLATFORMS



Java frameworks and extensions
FRAMEWORKS


PERSISTENCE FRAMEWORKS


SERVERS

PLATFORMS



Java frameworks and extensions
FRAMEWORKS


PERSISTENCE FRAMEWORKS


SERVERS

PLATFORMS



Java frameworks and extensions
FRAMEWORKS


PERSISTENCE FRAMEWORKS


SERVERS

PLATFORMS



Java frameworks and extensions
FRAMEWORKS


PERSISTENCE FRAMEWORKS


SERVERS

PLATFORMS



Java frameworks and extensions
FRAMEWORKS


PERSISTENCE FRAMEWORKS


SERVERS

PLATFORMS



Java frameworks and extensions
FRAMEWORKS


PERSISTENCE FRAMEWORKS


SERVERS

PLATFORMS



Learn more about our approach to the development process – agile development steps, DevOps practices, modular architecture design, and more.
Loginet’s Six-step Hiring Process
Thanks to its comprehensive 6-step hiring procedure, ScienceSoft welcomes only the most skilled and extremely productive engineers on board.
1. Careful CV scanning.
2. HR specialist's interview.
3. Test task 1 (soft skills).
4. PM's/Team Lead's interview.
5. Test task 2 (hard skills).
6. CTO's interview.
The competition for Loginet Python developer roles is always very high (50+ applicants per position) and we always take our time to hire only the most skilled candidates. This way, we guarantee that our engineers will deliver the level of services .
How Our React Native Talents Ensure Code Quality
Code rules and guidelines
- Adherence to the React Native coding standards and practices.
- Code split into short and focused units.
- Descriptive names for all code variables.
- In-code comments on what each function and method does.
- Documented dependencies and general code functionality explanations.
- Use of version control tools.
- Ensured code portability.
Unit testing
- Unit tests are created before writing code and described in specifications.
- Helps verify code behavior in response to the input of standard, boundary, and incorrect value.
- Helps check all code assumptions.
- Is rerun after each significant code change to ensure correct performance.
Code review practices
- Ad hoc review, email pass-around review, code walkthrough, code inspection.
Code quality metrics
- Maintainability index (MI), Cyclomatic Complexity (CC), Lines of Code.
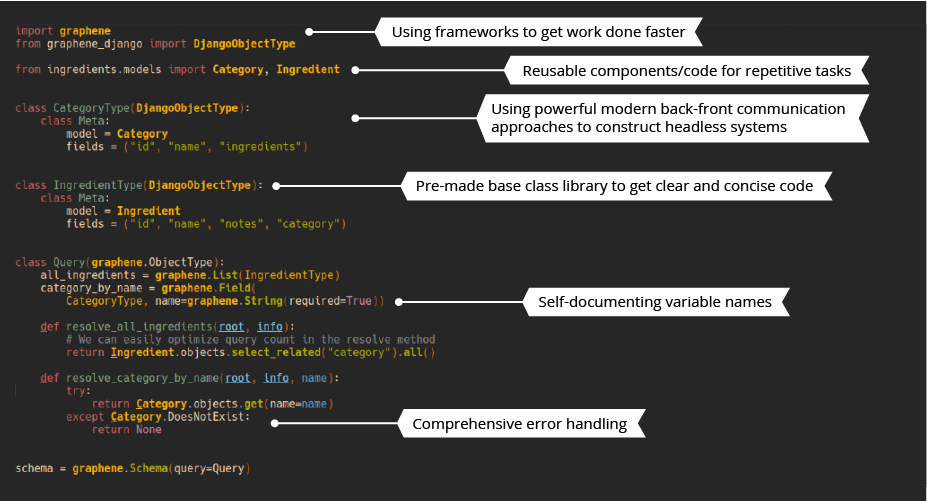
Our code example

Software Our React Native Developers Build

Smart TV apps

Android mobile apps

AR apps

iOS mobile apps
VR apps
Web apps
How to Hire React Native Developers from Loginet
You send us a request, specifying the number of React Native experts you need, their desired level of experience, as well as the model of cooperation you’re interested in.
Loginet performs preliminary scanning of our experts’ CVs in the database and sends you the most relevant ones.
You choose the CVs you’re most interested in and let us know the time you’re available for interviewing candidates.
We help arrange the interviews with our React Native developers within 1-2 days.
After you confirm the experts’ competence, ScienceSoft works with you to compose a service level agreement (SLA).
Once you sign, the experts (lead by ScienceSoft’s or your PM – you decide) immediately start working on your project.
Leverage Our Profound Expertise in React Native
Loginet’s React Native talents help with:
- Definition of React Native technologies most fitting for your project.
- Software architecture design.
- Quick app prototyping (thanks to the use of readily-available components).
- React Native app development (including Native Modules).
- App migration to React Native or upgrade to a newer React Native version.
- React Native code review, unit testing, and maintenance.
- React Native app integration and troubleshooting.

How We Ensure Quality Cooperation
Risk-free resource management
We provide balanced dedicated teams or fitting candidates for augmentation from our extensive pool of talents, who passed a 6-step interview. ScienceSoft always remains responsible for setting up collaboration and managing emergency staff changes.
KPI-based performance control
Loginet discusses individual project KPIs with every customer and creates a tailored KPI set to ensure cooperation transparency as well as high productivity of its React Native developers for hire. We also provide access to our internal logging tools (Jira, Trello) to let cutomers track project progress.
Employee training and growt
We offer our engineers training, design their personal certification plans, and endorse participation in React Native-related events. Thus, we make sure all our React Native developers have equal opportunities for professional growth in the direction they choose.
Hire React Native Developers: In-house vs. Outsourcing
- A company needs 6 months on average to find and hire 1 trained, fitting candidate. Building a team of just 3 React Native developers can take more than a year, while outsourcing allows you to find all necessary resources in under 2 weeks.
- With the help of online collaboration tools, you can assemble a solid team of developers scattered across different continents or make outsourced developers a part of the in-house team you have. Onsite visits provided by some vendors are an effective alternative to daily face-to-face communication of in-house hiring.
- Leveraging the differences in hourly rates based on geolocation of outsourced developers helps optimize the costs of the React Native project.
Choose Your Cooperation Model

React Native team augmentation
Rely on the experience of ScienceSoft’s React Native developer(s) to overcome skill deficiency or staff gaps.


